1). Install node js | download https://nodejs.org/en/
2). Buat project laravel
3). Konfigurasi untuk react js
4). Buat Model, View, Controller
5). Konfigurasi basis data
6). Buat components file js
7). Selesai dan jalankan project
Langkah 1: Install node js
Pastikan di komputer kalian sudah terinstall node js,
Jika belum, silahkan donwload di link https://nodejs.org/en/ dan install node js pada komputer kalian seperti gambar diatas, ikuti saja langkah selanjutnya seperti install aplikasi lain pada umumnya.
Langkah 2: Buat project laravel
Ketikan, composer create-project --prefer-dist laravel/laravel 'namaprojectkalian'
Tunggu sampai selesai dan lanjut langkah 3,
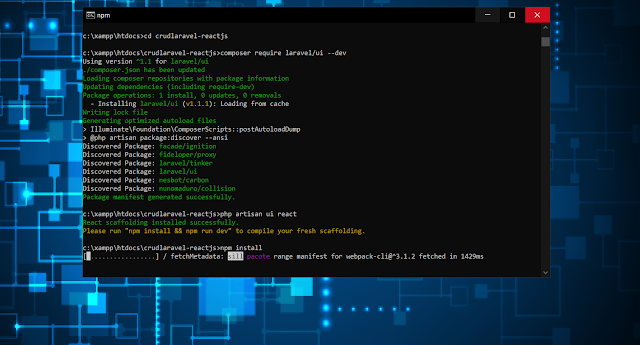
Langkah 3: Konfigurasi untuk React JS
Pertama, pastikan kalian sudah masuk pada direktori project laravel kalian dan ketikan :
composer require laravel/ui --dev,
tunggu sampai selesai...
Kedua, ketikan php artisan ui react maka setelahnya kalian akan diminta untuk menginstall npm dan cukup ketik npm install seperti gambar diatas, lalu tunggu sampai selesai, lanjut ..
Ketiga, kalian ketikan npm install axios -save untuk mengisntall axios nya, dan tunggu sampai selesai lalu biarkan terlebih dahulu terminalnya karena untuk menjalankan npm nya ketika kita sudah selesai semuanya..
Langkah 4: Buat Model, View, Controller
(1). Ketikan semua perintah seperti contoh diatas pada terminal namun bukan pada terminal npm yang sudah saya bilang dilangkah sebelumnya, jadi kalian disini harus membuka 2 terminal, karena saya memakai code editor visual studio code yang sudah ada terminalnya jadi saya cukup membuka 1 terminal saja untuk npmnya dan untuk laravel nya saya menggunakan terminal pada vs-code.. lanjut..
(2)